كيف تقوم بإضافة أكواد CSS للوحة التحكم في WordPress
هناك عدة طرق لإضافة أكواد CSS للوحة التحكم في wordpress لكن الطريقة الأفضل هي التي لا تحتاج منك تعديل على ملفات القالب الذي تستخدم أو على ملفات wordpress.
لذلك اخترت لك الطريقة السهلة وهي عن طريق إضافة Admin CSS MU سهلة الاستخدام والمجانية.
تثبيت وتفعيل إضافة Admin CSS MU
لتثبيت وتفعيل إضافة Admin CSS MU قم بتتبع الخطوات التالية:
الخطوة 1: من لوحة التحكم في wordpress قم بالذهاب إلى إضافات
الخطوة 2: قم بالضغط على أضف إضافة جديدة
الخطوة 3: من خانة البحث قم بكتابة: Admin CSS MU

الخطوة 4: الأن قم بعمل Install Now وبعدها Activate
إضافة أكواد CSS
بعد ان قمنا بتثبيت وتفعيل إضافة Admin CSS MU الان سنقوم بتجربتها، وذلك عن طريق تغيير direction من rtl إلى ltr:
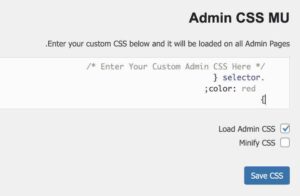
من لوحة التحكم قم بالذهاب إلى المظهر ثم قم بإختيار Admin CSS MU
لأنني استخدم wordpress باللغة العربية الاكواد لا تظهر بشكل جيد كما في الصورة:

لذلك من أجل حل هاذا المشكل وفي نفس الوقت اريك كيف يمكنك إضافة أكواد CSS لحل مشاكل التصميم في لوحة تحكم wordpress خاصة عند اختيار اللغة العربية.
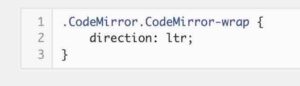
قم بكتابة كود CSS التالي ثم اضغط على Save CSS
.CodeMirror.CodeMirror-wrap {
direction: ltr;
}بعد الحفظ مباشرة سترى أنه تمت إضافة الكود ننجاح كما في الصورة

ماذا تعلمنا؟
في هذا الشرح المبسط قمت بتعلم كيف يمكنك اضافة أكواد CSS للوحة التحكم في wordpress باستخدام إضافة Admin CSS MU.
